Create your Style Guide
This questionnaire is intended for customers on the Propcart Pro Standard Plan, but all customers without a style guide are encouraged to work through this on their own.
On this page we'll guide you on how to create a style guide for your brand.
Brand design is not our core competency so results may vary. We also don't design logos, create artwork or graphics, but we can whip you up something quick and dirty if you're in a pinch.
Consider hiring a professional if you're an established prop house and have the budget.
If you haven't already completed the Market Questionnaire, please do that first. Use those answers to inform the decisions made here.
Describe your brand's personality
What are the keywords that define your brand? Here are some examples to get you started:
- Expensive or affordable?
- Exclusive or accessible?
- Smart or friendly?
- Modern or vintage?
- Delicate or strong?
- Cute or handsome?
- Silly or serious?
- Playful or professional?
- Bouba or kiki?
Similar websites
List a few of websites that have the look and feel like of your future prop house webstore.
Logos
We'll need three logos from you in PNG format:
Wide Logo
Used in the top left of website header.
Square/Circular Logo
Used on Propcart Pro authentication pages, the Propcart Marketplace, and your social media avatars. Optional with fallback to the Wide Logo.
Favicon
A small 32px x 32px square or circular logo in PNG format that identifies your website in the browser tab.
Social Media Image
A 1200px x 630px image that appears on social media, text messages (SMS), direct messages (DMs), and sometimes Google search results.
Fonts
Use Google Fonts to find free fonts. Use MyFonts or Adobe Fonts for paid fonts.
If you use a paid font, please provide us with the fonts in .WOFF or .WOFF2 format.
You may have up to two fonts:
Header font
Sans-serif fonts are the usual go-to for the header font. Serif or display fonts often make the website seem too much like a blog or a newspaper. Remember, we're designing an ecommerce website (webstore), so the detail and "designy-ness" should be in the prop photos and not the font. The header font can be in a 400 or 600 weight.
Body font
Generally you'd want to pick a sans-serif font for the body font with a 300 or 400 weight.
Colors
You can have many colors but these the Hot and Cool colors have specific purposes:
Hot color
For the main "call to action" buttons that guide the shopper to a sale
Cool color
For links, menu options and secondary action buttons
In lieu of hot and cool colors, you may choose a black and white monotone color scheme.
Button corners
Button corners help define your website's branding.
- Square (0px radius) (if you're on team Android)
- 2px radius (high end, expensive, strong, luxury)
- 4px radius (friendly, accessible, affordable)
- 8px radius (if you're on team Apple)
- Semicircle (cool and modern like Pinterest and Twitter)
Meta Tags
The Meta Title and Description tags provide information about a webpage and directly influence how search engines rank and display search results.

They're added to the HTML code in the header of the webpage.
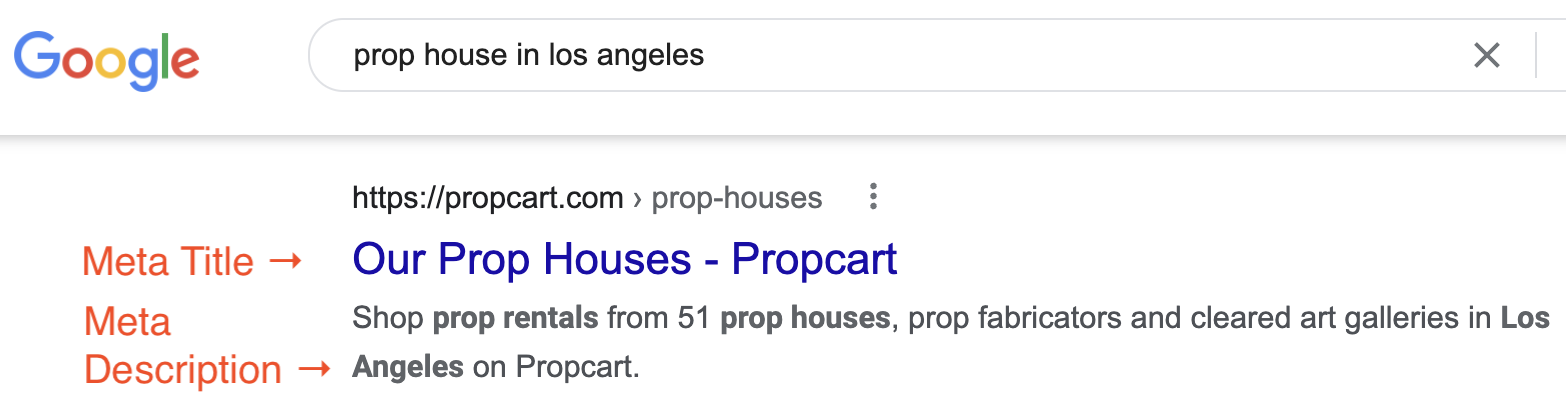
Here’s a simplified exerpt from the Google Search results example above:
<html>
<head>
<title>Our Prop Houses - Propcart</title>
<meta name="description" content="Shop prop rentals from 51 prop houses,
prop fabricators and cleared art galleries in Los Angeles on Propcart">
</head>
<body>
...the rest of the webpage
</body>
</html>
Use the keywords in your Style Guide to draft the Meta Title and Description for your Homepage. We'll help you optimize it for Google SEO.
Meta Title
The meta title is your first opportunity to capture a searcher’s attention. It may be the piece of information that convinces a person to click on your webpage.
Follow these recommendations to help you come up with creative and descriptive page titles:
- Avoid long headlines; under 60 characters is best
- Use Title Case
- Match search intent; include target keywords you want to rank for
- Avoid clickbaity titles
Meta Description
A meta description summarizes the content of the webpage for search engine crawlers and internet users.
Although meta descriptions are not part of Google’s rankings algorithm, they’re still included as snippets in Google search results to enhance the accessibility of the search results for a searcher.
So, think of meta descriptions not as a ranking factor but as a way to increase your click-through rates (CTRs).
Put these best practices to work for click-worthy, effective meta descriptions:
- Keep it under 160 characters
- Use sentence case
- Match search intent; only include target keywords where it makes sense
- Be accurate, descriptive, and concise